Live product page.
I took my understanding of code one step further.
I made something for fun that also served a use.
Project
I made this project because I wanted an easier way to keep track of recipes that my partner liked. I gained a much more fluid way of thinking in terms of code structure and design.
Learned
HTML Broilerplate Design
Responsive Web Design
Front-End Web Development
Adobe Premire Pro
My love for problem-solving and creating.
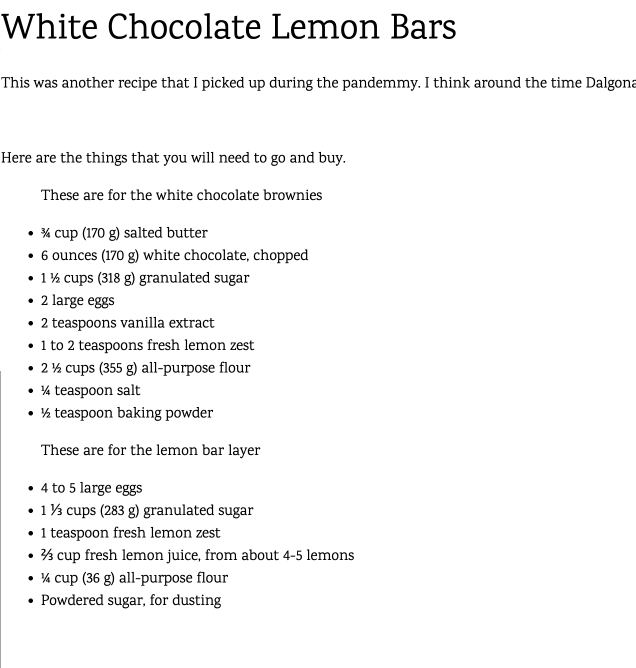
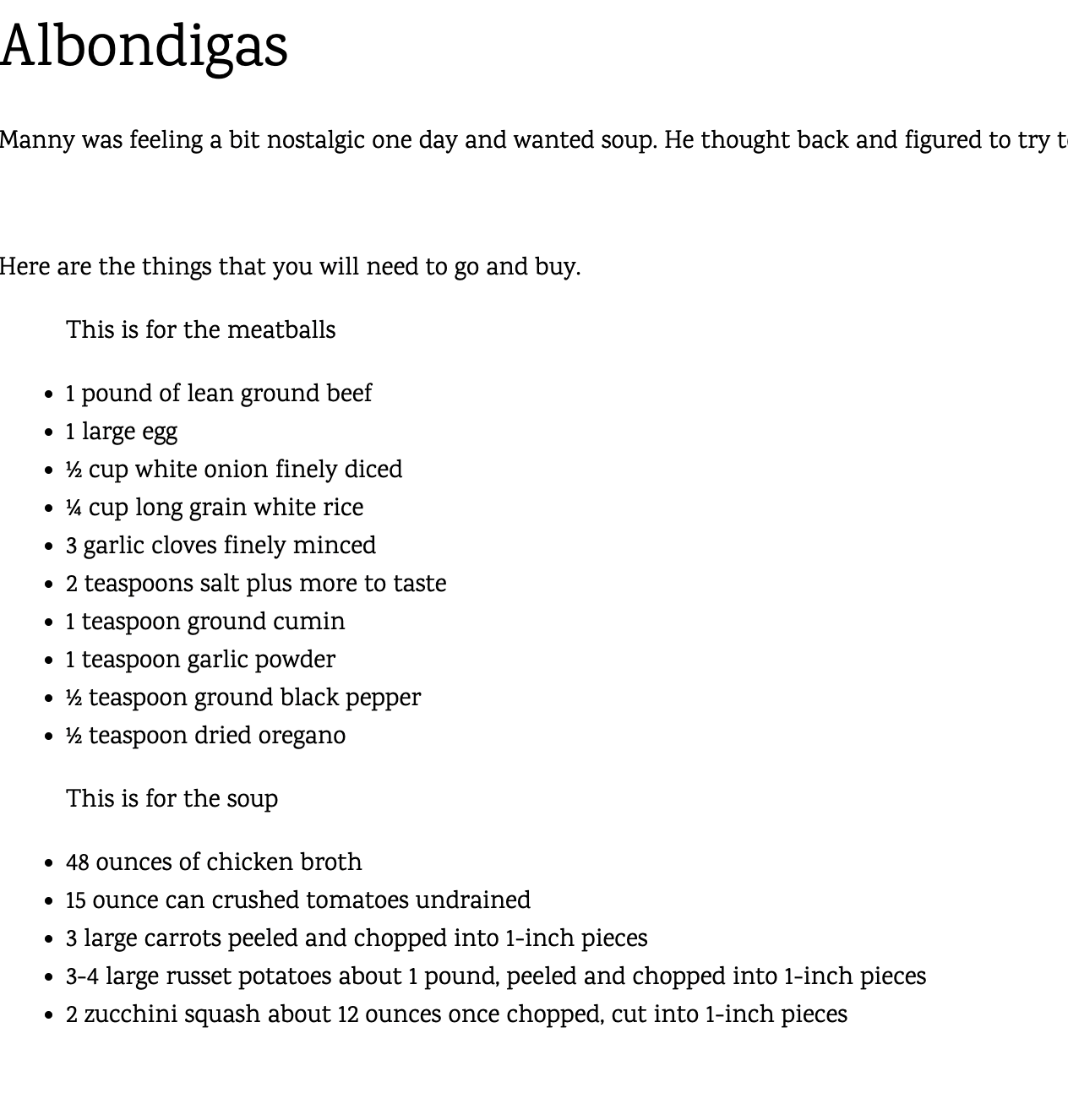
During the pandemic, I started to bake a lot of things and have a collection of recipes. My partner and I needed a way to keep a collection of the recipes, and I figured to create a digital recipe book that is hosted on GitHub.














Future Iterations
The future iteration of this project took me to YouTube! Instead of creating step by step directions through photos, I chose to create tutorial videos. Those videos were used with Adobe Premire Pro and gave me the chance to understand content creation as a whole and made me love design and working in the process end to end.
Key Learnings.
I understood how to utilize Github and Terminal Commands more throughout this project. I worked from both my laptop and desktop and had to quickly learn how to merge files and correctly branch from them. That process made me comfortable doing research as a developer though by attempting fixes when I ran into errors.
Design is also never ending, this project taught me that there is always improvements that can be made and those improvements may change as developments happen.
